کدهای HEX برای تعیین رنگ اجزای تشکیل دهنده صفحات وب
رنگها در برنامههاي گرافيكي به روشهاي مختلفي کدبندي ميشوند. از جمله براي حفظ يكساني و يكنواختي در تنظيم رنگ اشياء داخل هر برنامه اي (چه گرافيكي، مثل Paint و Photoshop و چه غيرگرافيكي نظير برنامههاي تهيه كننده صفحات WEB) يادداشت نمودن اين شماره ها انتخاب بعدي همان رنگ را در همان برنامه یا برنامه های گرافیکی دیگر آسانتر ميكند.
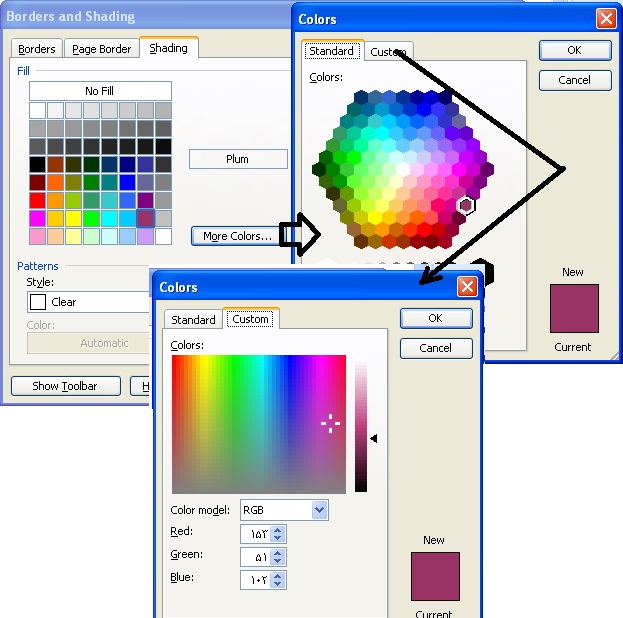
براي اينكه به اهميت مطلب پي ببريد فرض كنيد در برنامه Word جدولي را درست كرده ايد و برخي از خانههاي آن را ميخواهيد با زمينه رنگي درست كنيد. حال اگر رنگي را براي يكي از خانههاي جدول از طريق منوي Borders and shading و با استفاده از جدول رنگ موجود (قسمت چپ شكل پايين) انتخاب نموديد كافي است موقعيت رنگ و يا نام آن را كه در سمت راست جدول رنگ نمايش داده ميشود يادداشت كنيد تا در خانههاي بعدي نيز همان رنگ را انتخاب كنيد. اما غالبا اين جدول تعداد رنگ محدودي دارد و شما مجبور ميشويد دگمه More colors را كليك كنيد. وقتي اين دگمه را كليك نموديد دو نوع ابزار براي انتخاب رنگ در اختيار داريد. اول يك شش ضلعي (زبانه Standard در قسمت راست شكل پايين) ظاهر ميشود كه نسبت به جدول قبلي تعداد رنگ بيشتري دارد و كافي است روي يكي از رنگ هاي موجود در آن كليك كنيد تا انتخاب شود. اما اگر از اين رنگ ها نيز خوشتان نيامد ميتوانيد زبانه Custom را كليك كرده و از طريق گراديانهاي رنگي ارائه شده (قسمت پايين شكل پايين) رنگ مورد نظر را انتخاب مينماييد. در زبانه Custom براي هر رنگي سه شماره وجود دارد و با انتخاب رنگهاي مختلف شماره هاي RGB تغيير ميكند. مثلا در تصوير پايين مقادير RGB براي رنگ Plum به ترتيب R:153 ، G:51 ، B:102 نمايش داده شده است. كافي است اين سه شماره را يادداشت كنيد و در هر برنامه و هر كامپيوتري كه كار گرافيكي انجام ميدهيد آن را وارد كنيد و نتيجه يكساني را بدست آوريد. شماره های RGB از صفر تا 255 متغیر هستند بنابراین کد هر رنگ در سیستم RGB از 9 رقم تشکیل میشود اما برای تسریع محاسبات کامپیوتری و کاهش ارقام در صفحات وب از کدهایی استفاده می شود که در مبنای 16 تنظیم شده اند.
كدهاي رنگ براي زبان HTML به گونه ديگري ترجمه ميشوند. در زبان HTML كه براي درست كردن صفحات وب به كار ميرود براي هر رنگ 6 رقم يا علامت وجود دارد. چنانچه گفت شد براي هر رنگ در سيستم نمايش RGB سه عدد سه رقمي و در مجموع 9 رقم وجود دارد در حالي كه در سيستم HEX سه عدد 2 رقمي و در مجموع 6 رقم وجود دارد چگونه چنين چيزي امكان دارد؟ جواب اين است كه براي هر رنگ (قرمز يا سبز يا آبي) در تركيب رنگي 256 حالت وجود دارد بدين معني كه هر كدام از سه رنگ اصلي تشكيل دهنده رنگ فرعي از صفر تا 255 تغيير ميكند و براي اينكه تا عدد 255 را به توان به صورت ارقام دو رقمي بيان كرد از مبناي 16 استفاده ميشود. اعداد در مبناي 10 داراي 10 نماد از صفر تا 9 هستند همينطور اعداد در مبناي 16 داراي 16 نماد هستند. صفر تا 9 همانند سيستم دهدهي است اما براي نمايش 10 تا 15 از حروف A تا F استفاده ميشود بدين ترتيب عدد FF در نماد 16 به معني 15 بسته 16 تايي و 15 يكي است كه اگر ضرب و جمع نماييد ميشود (15X16+15=255) و عدد 56 به معني 5 بسته 16 تايي و 6 تا يكي است كه ميشود 86 بدين ترتيب رنگ سياه (RGB=000,000,000) در سيستم HEX به صورت 00,00,00 و رنگ سفيد (RGB=256,256,256) در سيستم HEX به صورت FF,FF,FF نمايش داده ميشود (توجه كنيد كه ما ويرگول را براي درك سريعتر مطلب اضافه كرده ايم و در زبان برنامه نويسي ويرگول به كار نميرود. مثلا كد HEX براي رنگ سفيد به صورت #FFFFFF نوشته ميشود.

متاسفانه یا خوشبختانه فعلا اکثر مرورگرها از فایل های فلش پشتیبانی نمیکنند لذا می توانید فایل فلش خوشکل مبدل را از اینجا دانلود کرده و اگر برنامه اجرا کننده آن را دارید فایل را باز کرده و تبدیل کدهای دهدهی (Decimal) به هگز (HEX) را تمرین کنید.
اگر برنامه باز کننده فابل های با پسوند swf را ندارید آن را از این آدرس دانلود کنید.
اگر برای نصب آن با مشکل مواجه شدید به این آدرس مراجعه کنید
نزدیک ترین راه این است که فایل swf را با مرورگر قدیمی اینترنت اکسپلورر باز کنید چون این مرورگر پلاگین فلش پلیر را به صورت پیشفرض به صورت نصب شده دارد.
به صورت جایگزین می توانید فایل اکسل تبدیل کننده کدهای دهدهی به کدهای هگز را دانلود کرده و در موارد لزوم استفاده کنید.
همچنین، میتوانید از آدرس زیر نیز به صورت آنلاین استفاده کنید.